top of page
Kitchenwitch: Ecommerce Site

Project Overview
Challenge
Kitchenwitch is a small and quirky kitchen boutique in Boston. They sell a variety of unique kitchen tools, gadgets for cooking and decorating, and handmade local items.
When COVID-19 Pandemic hit, the Kitchenwitch store front was shut down, shutting down their product sales. With a limited online presence, the team was able to offer specialized services through contact-less drop off at the store.
To address this problem, I revamped the Kitchenwitch site to include an Ecommerce element. A rebrand of the site was needed to match the unique store experience and create a cohesive online experience.
Team
Timeline
Solo Project
2 week Sprint
My Role
UX Researcher, UX Designer, UI Designer, Wireframing, Prototyping, Usability Testing
Tools





How might we recreate the Kitchenwitch in-store experience customers love through their online site?
Research
Current Site Audit
The current site had limited features available. It gave a short explanation of the business and then connected to the Kitchenwitch social media accounts and the physical store.
Design Opportunities
The colors did not have enough contrast
There was no information about products or the services they offered.
Connected to Social Media accounts and had limited imagery of products.








User Interviews
6 users were interviewed about their online shopping habits, in relation to kitchen gear and boutique items.
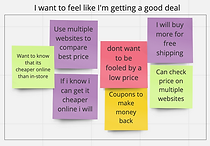
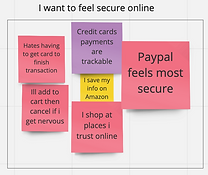
Key Findings
Users wanted to make sure they were purchasing the correct item for what they need.
Users researched to find the best products.
Users value reviews and other's opinions.
Users need to visualize the product before buying.
"I want a fun, simple experience to make browsing enjoyable."
Competitive
Task Analysis
I tested 3 different sized kitchen product sites with several users and had them go through finding a product through site navigation, find reviews for product, and go through the checkout flow.
Conclusions:
Users wanted clear, concise information. They did not want to feel lied to.

Unable to filter out reviews to find ones that were meaningful. No overview of ratings.
User added item to cart, but item was shown to be Out-of-Stock after trying to add to cart.

Honeycomb Kitchen
Boston based
Kitchen Boutique
User wanted to see shipping charges before going through the checkout process.


Card Sorting
6 participants sorting 100 inventory items.
Open Card Sort
Participants were both vague and specific with the created categories. (eg. "Things I wouldn't use" versus "Food Resealing")
The inventory had very unique items, that participants were unable to group consistently.
Closed Card Sort
Set Categories were more vague, allowing difficult items to be placed.
Some items were still inconsistently placed (eg. birthday candles, egg poacher, timers, and aprons)
Sub-categories were created based on participant answers in the Open Card Sort (eg. measurement, egg tools, and baking)
Define

Primary Persona- The Home Chef
Wants
To get the best price
To know product quality
Not to have to return
To narrow their search
Goals
To find product quickly through site Navigation.
To compare products for specific tasks.
Behaviors
-Usually buying for themselves.
-Gets interesting and new tools for entertaining.
-Sort relevant info by price.
-Looks for sales and discounted product.
-Researches on google beforehand for brands.
Needs
To see and read reviews easily
Compare prices against other sites
Compare product features
Secondary Persona- The Gifter
Wants
Fun and simple browsing
Personalized gifts
Check gifts in-person before gifting
Goals
Ensure good quality product
Find individual or local products
Purchase correct items with no returns
Behaviors
-Buying for friends and family
-Prefers to shop local or from reputable sources
-Price is least important, wants to find the best gift
-Uses guest checkout, doesn't visit the same sites
-Uses categories to narrow search
Needs
To pick items for other people
To visualize the item and see photos
Browse by category to find cool things

Problem Statement
The Home Chef needs a way to browse products, product photos, and compare reviews in order to make buying tools for themself or friends enjoyable and efficient.
User Flows
I focused on creating 3 user flows for the main tasks users would need based on my research.
Product Discovery, Checkout, and Comparing Reviews.
Comparing Reviews was important to both personas, so this was the primary focus of the website redesign.





Cart Flow
Product Navigation
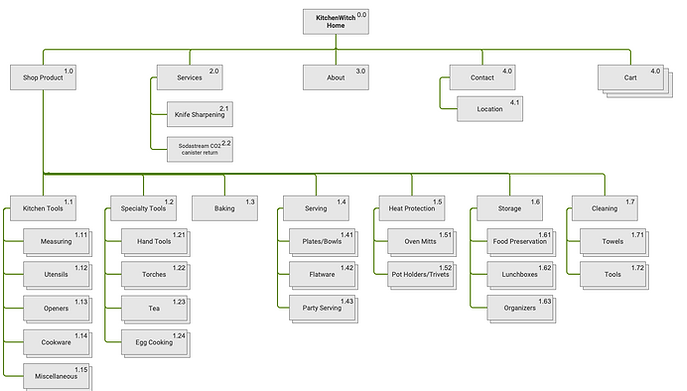
Site Map
The Site was split into 5 main naivgation elements to view all informaiton.
From the Card Sorting, I created Categories and Sub-Categories for all the product offerings.
The Cart became a separate element in order to give users easy access to checkout.
Ideation
Sketches and Wireframes
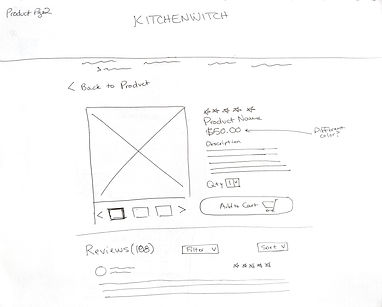
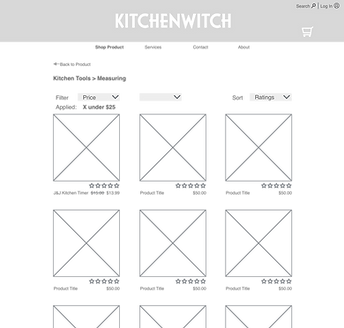
Early Sketches and Wireframes were used to sort out the needed information on Product pages, Product overviews, Reviews, and the checkout process.

Product Overview Page

Reviews Overview



Product List

Usability Testing
Tested 3 users on first prototype. Users had to find an item, view the reviews for the item, and purchase the item.
Observations
Users had a hard time finding everything on the screen, had to scroll too much to see options
Users clicked on the Cart icon rather than checkout to view cart and purchase an item.
Users were confused how to clear the review filters from the options that were available.
Users couldn't tell the difference from sale versus clearance items that were featured.
Actionable Conclusions
Make checkout button larger and closer to the top of the screen.
Cart Icon needs to be clickable and take you to an overview of the cart before moving into checkout.
Make a "Clear" option on the filter options.
Highlight Sale items differently from clearance.

Visual Design
Savory Color Palette
Took yellow, red, and green and updated for a fresher and brighter look.
Utilize Food Imagery to invoke culinary creativity.
Focus on playfulness of the Brand and unique character of the store.
Adding the Finishing Touches


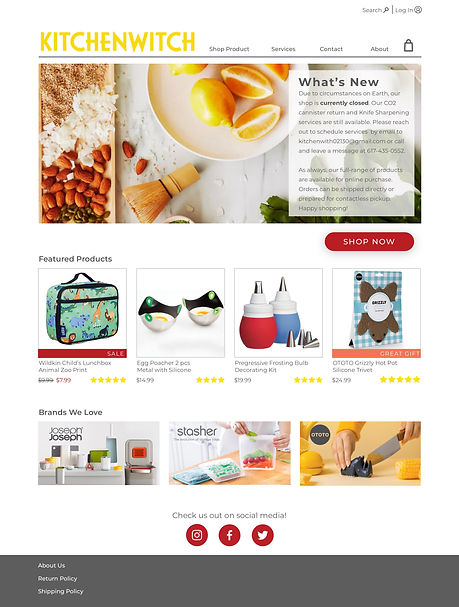
After user testing, I applied color and imagery to the wireframes. The Mid-fi version had too much color and needed a heavier focus on imagery.
The Hi-fi Prototype showcases imagery and the use of color to guide the user to the products and discover.
Mid-Fi Wireframe
Hi-Fi Wireframe
Final Prototype
Solution
By providing online customers sufficient information in reviews, product photos, and product descriptions, I expect Kitchenwitch to see increased traffic to their online site.
In return, the features will reduce the number of returned items, and allow customers to get the Kitchenwitch store experience shopping online.
Where to Next?
More robust user testing with the Hi-fi Prototype to find inconsistencies and weaknesses.
Work on a Responsive design for a mobile site.
Present concept to Kitchenwitch store owner to implement changes.
bottom of page